
2014年8月に発行した同人誌、processingによるコードで生成されたグラフィックと、手描きのイラストを組み合わせた作品集『パラメトリック』で使用したソースコード、および作例として『パラメトリック』表紙絵のPSDファイル・LIP(ClipStudio)ファイルを配布します。
ゼロベースで開発したものではなく、基本的には書籍『Generative Graphic』に収録されているコードに手を加えたものです。なお、『Generative Graphic』で紹介されているコード単体は、書籍を購入しなくてもCodeページからダウンロードできます。プログラムが読めなくても、触っているだけで楽しいですよ。
プログラムを使って絵を描くというと、コードも美しくシンプルにしよう、みたいな話になりがちなのですが、『パラメトリック』を作ったときは あくまで楽しくイラストと組み合わせるために使うのが目的 ですから、使ってよいコードはどんどんコピーして、画像もあとからPhotoShopやIllustratorで調整するのもありありという考え方でした。堅苦しく考えずいきましょう!
注意事項
- あくまで本を作るために加えた一時的かつ未完成な修正版なため、ダウンロードしたコードは私的利用にとどめ、再配布はご遠慮ください。
- もしこのコードとイラストを組み合わせた作品を作った方がいらっしゃたら、@robamoto までご連絡いただけるとたいへん喜ぶことでしょう。
以下、簡単な使い方をまとめましたので、必要な方はどうぞ。
大まかな流れ
- Processingによるグラフィック生成 → PDFで保存
- PhotoShopでPDFを開き、画像として保存
- ClipStudioPaintで画像を開き、別レイヤーでイラストを描く
“Loopwheel”でのフロー
プログラムごとに若干利用方法は違いますが、『パラメトリック』の表紙およびp4-10に収録されている“Loopwheel”シリーズを例として解説します。
0. 前準備
お手持ちのパソコンにprocessingがインストールされていない場合は、まずprocessingのダウンロードページから環境に合わせてダウンロードしてください。ドネーション(寄付)が求められますが、ドネーションなしでもダウンロードできます。これ面白いなと思ったら少額でも寄付すると今後の世界に寄与できます。
1. Processingによるグラフィック生成

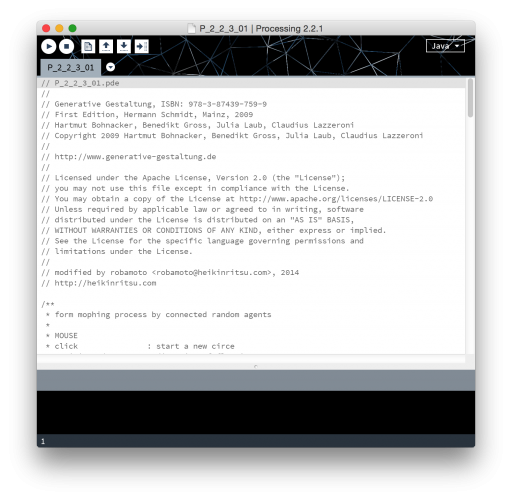
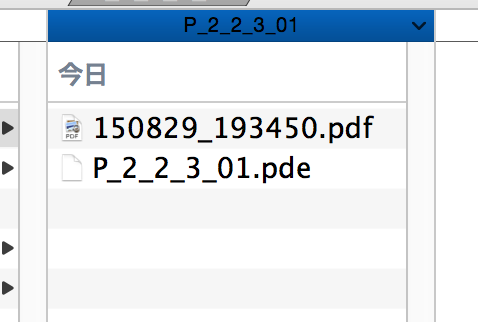
Processingで「P_2_2_3_01.pde」を開き、起動(再生マーク)ボタンで起動させます。使用法はソースコードの上部に書いてありますが、おおむね以下の通りです。
- マウスクリック:新しい丸を描き始める
- fキー:一時停止/解除
- Delete/Backspace:画面消去
- sキー:pngで保存
- rキー:pdf保存スタート
- eキー:pdf保存ストップ

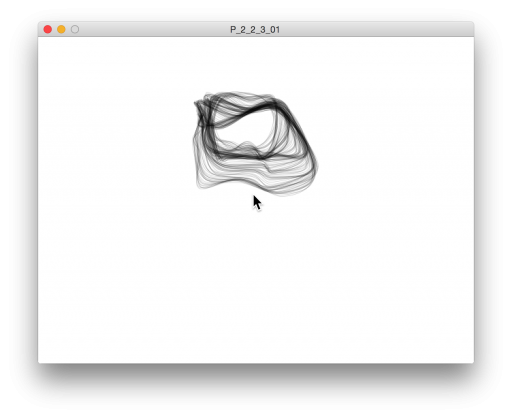
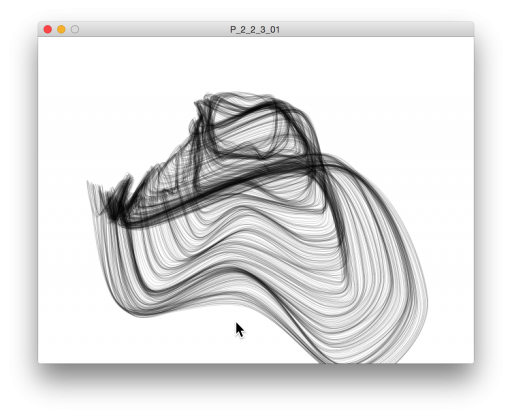
表紙絵のようなスカートを作りたい場合は、まずrキーでpdfへの記録を始め、ウィンドウ上部でクリックをし、マウスを徐々に伸ばしたい方向へと移動させていきます。

この辺で止めようとなったらfキーで一旦停止させ、eキーでpdfでの保存をストップさせます。

pdeファイルと同じ階層に、日時がファイル名になったPDFファイルが生成されているはずです。
2. PhotoShopでPDFを開き、画像として保存

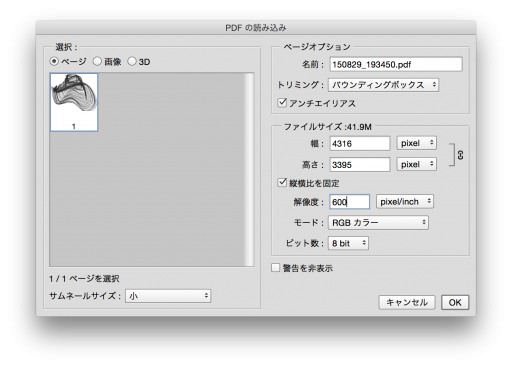
先ほど生成されたPDFファイルをPhotoShop等の画像処理ソフトで開きます。
読み込みダイアログが出ますが、PDFはベクタデータのため、任意の解像度を選ぶことができます。描きたい絵の大きさに合わせて適宜選択してください。印刷を意識して細い線の再現を目指す場合は、600dpi以上をお勧めします。
画像を無事開けたら、あらためてPSD等、ClipStudioで読み込める形式に保存しなおします。
3. ClipStudioPaintで画像を開き、別レイヤーでイラストを描く
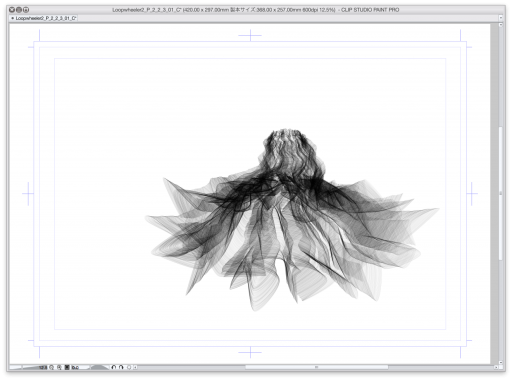
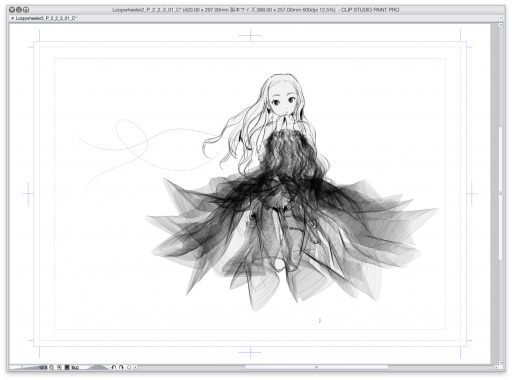
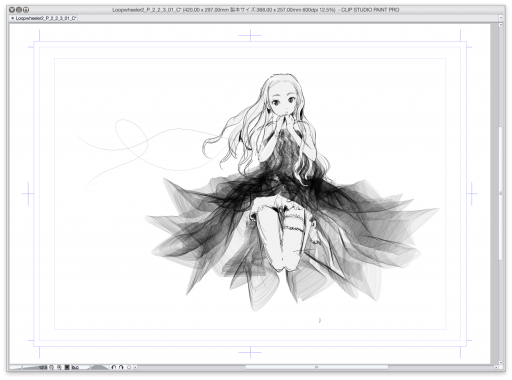
保存したPSDファイルをClipStudioで開きます(ここからは表紙絵のデータを例として解説します)。
生成されたグラフィックとは別レイヤーにおもむろに絵を描きます。
この“Loopwheel”の場合は、着ているイメージを強めるために、グラフィックの一部をマスクしています。ちょうどワンピースをかぶったような感じですね。
『パラメトリック』の絵は、ジェネレーティブ・グラフィック部分と手描きイラストの差異を際立たせるために、あえてラフな描線を残していました。もともと手書きの線とはまったく違う質感が出ますから、馴染ませるには相応な工夫が必要になってくるかと思います。マスクするのはその一例ですね。
ほかのプログラムも各々違った質感が楽しめます。もし興味をもたれたら試しに一度起動してみてください。
これが絵描きの皆さんの佳き創造の種になることを願っています。それでは皆様、良きジェネレーティブ・ライフを!
補足:印刷する際の注意点
- 非常に細いグレーの線が多用されるため、格子状の網点を利用するタイプのプリンタ(レーザープリンタ等)では線が綺麗に再現されづらい傾向があります。インクジェットプリンタと専用紙のほうが良好な結果が得られます。
- 同人誌『パラメトリック』では、FMスクリーン印刷が用いられています。より一般的なAMスクリーン印刷と比べ、細密なハーフトーンの線の再現に向いた製版方式です。『パラメトリック』の印刷をお願いした緑陽社さんを始め、同人誌を扱う印刷会社でも対応しているところがありますから、興味のある方は問い合わせてみてください。
連絡先
何か不具合・ご意見等がありましたら、お知らせください。
robamoto < http://twitter.com/robamoto > < robamoto@heikinritsu.com >
ご連絡いただいた作例
2015/09/16追記:
ご連絡いただいた、このコードを使って描かれた絵を掲載しました。ありがとうございます!
RTのやってみた!@robamotoさんにアドバイスいただいてなんとか動いたー\(^o^)/ありがとうございます! pic.twitter.com/0ujbFg9HcH
— 藤井ちふみ (@chifumi) September 8, 2015
robamotoさんのパラメトリックソースコードお試ししてみました…!偶然出来た形からイメージを発想する逆手順感 @robamoto pic.twitter.com/hKCc9QWJq2
— 有坂禎乃 (@arsk) September 13, 2015
すごく嬉しいです! ありがとうございます!




「『パラメトリック』ソースコード公開ページ」への2件のフィードバック
コメントは停止中です。